Exactly a year ago I wrote a post about HTML5 & WebGL. At the time WebGL was so new that most of the article was speculation extrapolated from just a couple of tech demos. The intervening year has seen remarkable progress, so much so I thought it would be worthwhile today to revisit the questions raised by last year's post.
The business of WebGL
Probably the most significant WebGL development in the past year has not been technological but rather financial. Investors have given millions of dollars to a number of companies who are all innovating to become the next major CAD player. This has seen WebGL go from a technology supporting a number of cool tech demos to a technology supporting a number of new businesses. Within these businesses a number of conceptions of WebGL have emerged, each with their own challenges:
One: WebGL and 3d printing

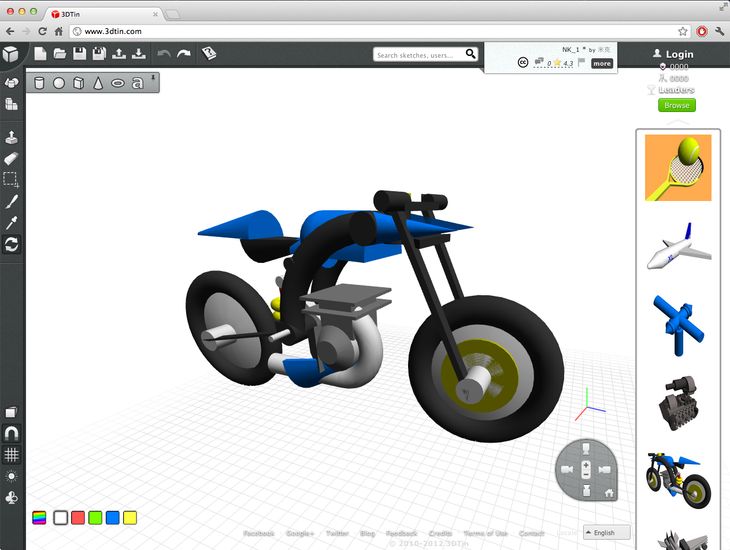
Motorbike design in 3dtin
A number of the new companies are focused on linking 3d printing with web based 3d modellers (examples include Tinker Cad and 3d Tin). The premise is an extreme version of mass customisation where people design the particular 3d object they want and then send it to a company like Shapeways to build – and in the process TinkerCad and 3dTin pocket some of the printing fee as profit.
I see the logic but I personally think this is a business model looking for a problem. The first hindrance is that consumers have no idea what they desire ("faster horses" according to Henry Ford). The second hindrance is that even if they know what they want, no one has the time to mess around designing the perfect egg cup. While the process has some value in its novelty, I think the real value will come from selling objects designed by others through these services. They will hit the gold mine if they can spark a designer of Nervous System caliber, although it is hard to see the benefit for a designer of that caliber.
Two: WebGL and incumbents

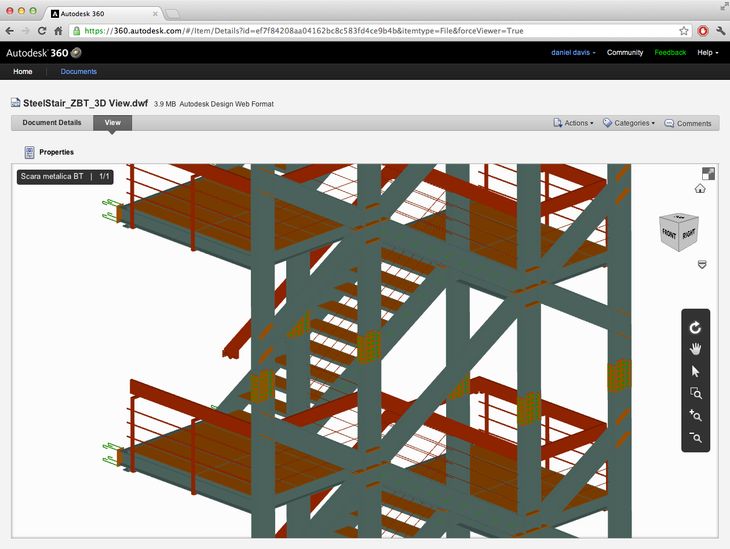
Stair in viewed on Autodesk 360
Last year I received an email from Gehry Technologies after I wrote what I thought was a sufficiently vague reference to their secret upcoming product: "and I have it on good authority that at least one major CAD manufacturer is making a ‘dropbox for CAD files and project data.’" I was referring to GTx, which is now in private beta at https://www.gtxsync.com/. While GTx is not WebGL based (you have to download a plugin) it is still 3d delivered over the web – and they must be looking into WebGL. Autodesk have released a similar product, Autodesk 360, as have TeamPlatform. Both use WebGL to let you preview drawings in 3d, and Autodesk also enables 360 Cloud Servies like rendering and structural analysis.
These incumbent CAD companies are in a tricky position – they are trying to compete without competing with themselves. This is why we are seeing GT and Autodesk releasing products that augment their existing desktop software without risking cannibalising any of their existing (and profitable) desktop offerings. So far these 'dropbox' like offerings look pretty good but time will tell if fear of cannibalisation will see them missing out on a much larger trend.
3. WebGL and modelling

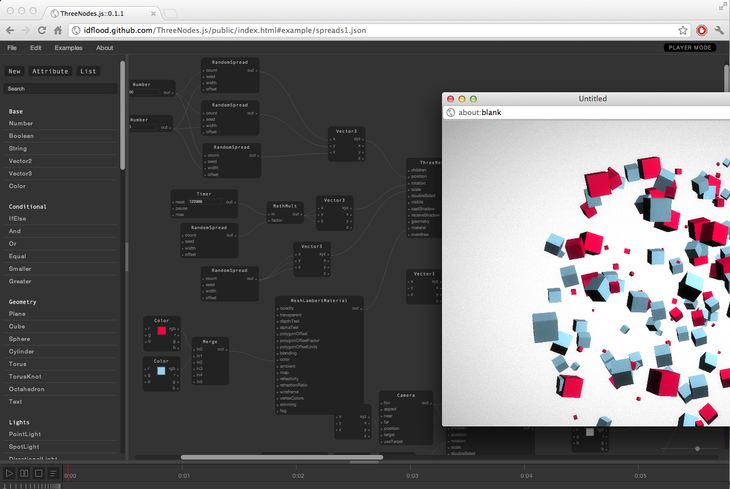
Generating cubes with threenode.js
The trend the incumbent companies are reluctant to embrace is modelling with WebGL. Clearly Tinker Cad and 3d Tin are each experimenting with solid modelling, but there is also the experimental Grasshopper-like visual programming environment threenodes.js, and the parametric Nurbs based Shape Smith, and the live programming environment SketchPatch, and the model viewer Sunglass.io. So it seems the questions I posed last year have already been answered with a YES:
Will you be able to view associated model data? Will you be able to modify a model? Will you be able to generate a model?
One final question remains to be answered: "will the browser become your preferred way of designing?" At the moment there is still no compelling reason to use the browser if you have the desktop, however this is starting to change. At SmartGeometry2012, Sunglass.io demoed their new API by showing how a model in the browser could be sent to the sunglass.io server to be rendered or have CFD analysis done. They ran the demo from a Macbook Air, a feat possible since the server rather than Macbook Air did the calculations. While I still prefer to do analysis and rendering on my desktop, I think applications like this hint at the killer features WebGL modelling environments may offer to make me reconsider my desktop love.
Getting started
If you want to create your own WebGL modeller it is surprisingly easy to get started. So simple I even had a go (see video above). Over the past year coding WebGL has become much easier thanks to the three.js library. Most of the applications I have referred to above are using three.js, which is fast becoming the jQuery of WebGL. If you know a little bit of Javascript and little bit about HTML, three.js will seem familiar and greatly ease drawing 3d objects in the browser. If you want to try programming WebGL there are a couple of three.js tutorials (1, 2) but I have found the easiest way is just to take some of the examples and mess around with them until they make sense – and with the speed things are developing in the WebGL space, I might just be writing about you next year.

Sivam krish
Thanks Daniel for this round up. Yes, I too do not see the value in extending the sketchup approach of tool simplification. The magic will happen when when intelligence is built in. No signs of that.
Daniel
There is definitely potential for cloud computing to expose enormous computational power. However, I think we still have a way to go before we know how to use it. One thing I have been contemplating lately is hooking mechanical turk up to a parametric model - I just like the idea of human intelligence intertwining with machine intelligence like that.
Jane
In response to your doubts about the WebGL to give 'everyperson' access to design and customise to taste - just wondered how relevant/irrelevant the design via web might be to business models like Quirky http://www.quirky.com/
Crowdsourcing as the route to new products...
Daniel
I think you might be right Jane. Perhaps it is not so much about everyone becoming a design, but rather everyone having the potential to be a designer. So rather than designers being people who have studied industrial design, then spent year in an apprenticeship, and then being given permission to design an object - designers can now bypass all of these hierarchies, use Quirky or Kickstarter to raise money and rapid prototype an exact number or products. I guess this is already happening in other design industries - photography and typesetting spring to mind.
Karim
Nice write up. Not much has changed till now(2013). I have been thinking of this exact problem and create a product.
I see the equivalent of MS word or making a pdf document. The word processors are made such that anyone can format and do printing. But for critical documents like legal, business plans, resumes the non-professionals still feel a need for review from friends or people who can re-format/re-look at it.
I think this will be the same situation with completely customized products. If they are simple, anyone can make. If they need little bit of refinement, they would perhaps not do themselves....not to risk money,time and be dissatisfied.
Customized products will always need initial inputs. Like custom furniture or clothing we get done today.
The CAD tools which you have mentioned are an open field. Non design experts would most likely feel blank even after 25 years from now, given similar tools. :)
Daniel
I agree that on the consumer end of WebGL applications with constraints (like http://n-e-r-v-o-u-s.com/tools/) are more appealing than the blank open field. Even professional designers are intimidated by the blank page. It will be interesting to see how these two use cases – the professional and the consumer – continue to evolve in the years to come.